구글에서 많은 웹폰트를 제공하고 있습니다. 어떻게 사용하는지, IE를 지원하는 방법은 무엇인지 알아보겠습니다.
글꼴 선택하고 코드 얻기
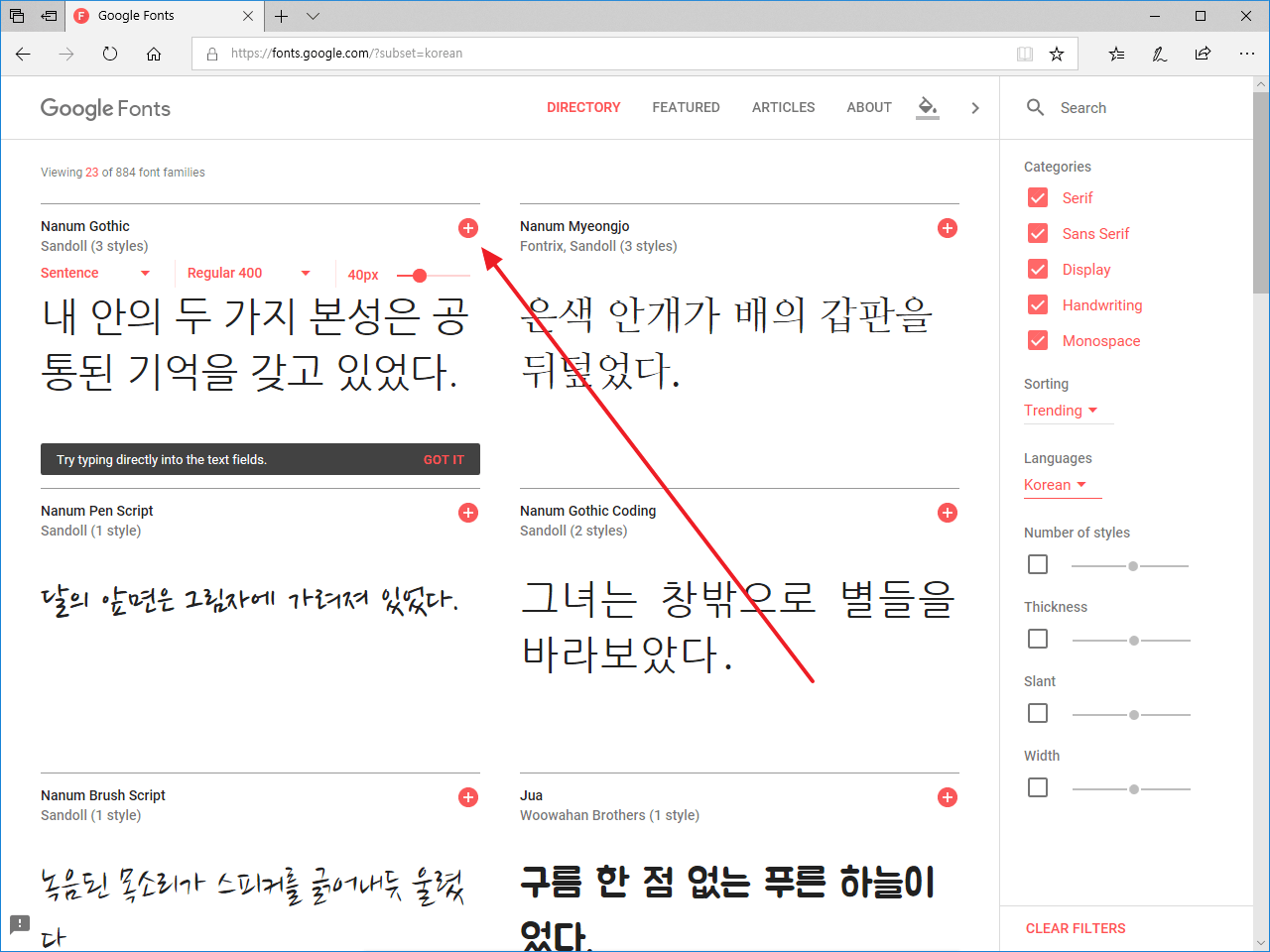
구글 웹폰트에 접속합니다. 한글 웹폰트가 필요하다면 Languages를 Korean으로 설정합니다.

+ 버튼을 클릭하여 글꼴을 선택합니다. 여러 개를 선택해도 됩니다.

아래에 있는 검은 색 바를 클릭합니다.

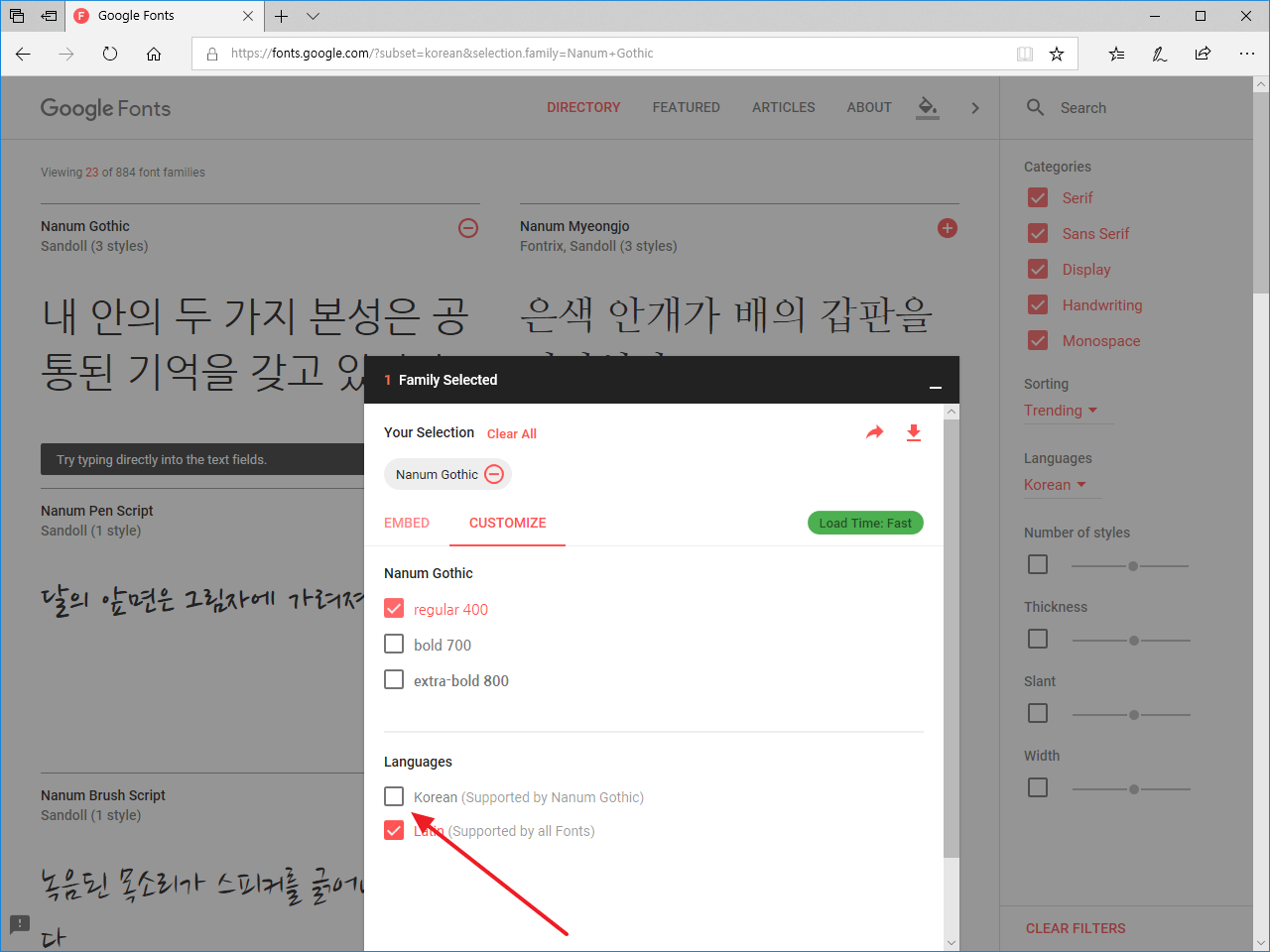
구글 웹폰트를 사용할 수 있는 코드가 있는데, 기본 스타일 외에 다른 스타일을 선택하거나 한글을 사용하려면 CUSTOMIZE를 클릭합니다.

필요한 스타일을 체크합니다.

일단 다 체크를 했습니다.

이제 코드를 복사합니다. STANDARD와 @IMPORT 중 고를 수 있습니다.

사용하기
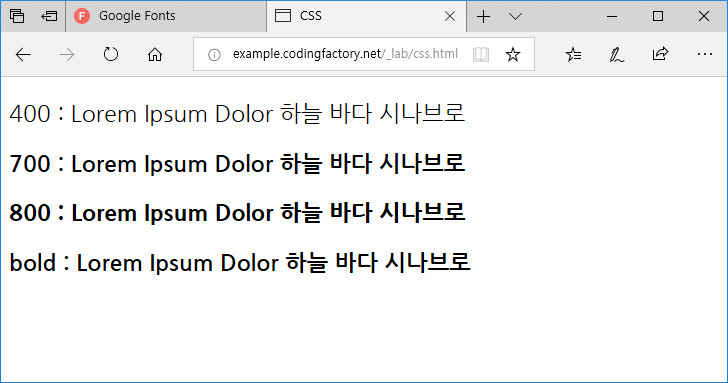
다음은 위에서 선택한 나눔 고딕을 사용한 간단한 예제입니다.
400 : Lorem Ipsum Dolor 하늘 바다 시나브로
700 : Lorem Ipsum Dolor 하늘 바다 시나브로
800 : Lorem Ipsum Dolor 하늘 바다 시나브로
bold : Lorem Ipsum Dolor 하늘 바다 시나브로

TIP
- 구글 웹폰트에서 제공하는 웹폰트는 WOFF2 형식으로 IE는 지원하지 않습니다. 만약 IE를 지원하려면 다운로드하여 사용합니다. CSS / TIP / 인터넷 익스플로러(IE)에서 구글 웹폰트 사용하는 방법
- 본고딕, 제주 고딕 등 몇 가지 한글 글꼴은 Early Access에 있습니다. Korean으로 검색해보세요.
'웹프로그래밍' 카테고리의 다른 글
| React란 무엇인가? (0) | 2020.06.09 |
|---|---|
| 자바스크립트 기본문법 (0) | 2020.06.05 |
| 자주 사용하는 html 태그들 (0) | 2020.06.03 |
| 부트스트랩 (1) (0) | 2020.04.01 |


