Android 앱에 광고를 달 수 있는 플랫폼에는 여러가지가 있다.
그 중에 Admob을 이용하여 배너 광고를 삽입하는 방법을 알아본다.
1. Admob
Admob 사이트에 가입한다.
https://admob.google.com/intl/ko/home/
Google AdMob: 모바일 앱 수익 창출
인앱 광고를 사용하여 모바일 앱에서 더 많은 수익을 창출하고, 사용이 간편한 도구를 통해 유용한 분석 정보를 얻고 앱을 성장시켜 보세요.
admob.google.com

로그인을 완료했다면 광고를 삽입할 앱과 광고 설정을 진행하면된다.

광고를 삽입할 앱을 설정해야 하는데 위 사진과 같은 화면이 나온다.
'아니오' 버튼을 눌러 앱 정보를 작성한다.


예시로 앱 이름을 test로 설정하고 플랫폼을 Android로 설정하여 추가해보았다.
추가하면 아래와 같이 앱 이름과 플랫폼, 앱 ID가 보여지고 이제 광고 단위를 설정할 수 있다.


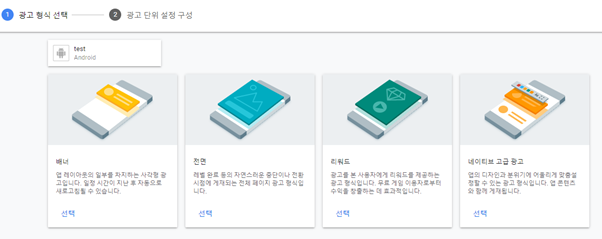
광고 단위에는 크게 네가지가 있다.
배너 광고, 전면 광고, 리워드 광고, 네이티브 고급 광고 중에서 선택하면 되는데
배너 광고를 삽입할 것이기 때문에 배너 광고를 선택한다.

삽입할 광고 단위에 대한 정보를 입력하면 되는데 광고 단위 이름은 광고를 구분하기 위한 이름이다.
test로 설정하여 진행해보았다.
고급 설정 버튼을 누르면 광고 유형이나 자동 새로고침과 같은 설정을 할 수 있다.
이러한 설정을 완료한 뒤 광고 단위 만들기 버튼을 누르면 광고 단위가 생성된다.

광고 단위 생성이 완료되면 위와 같이 앱 ID와 광고 ID가 나오는데 이것을 이용하여 광고를 삽입한다.
완료 버튼을 누르면 이제 Android Studio로 이동하여 광고를 삽입하면 된다.
2. Android Studio
https://developers.google.com/admob/android/banner?hl=ko
배너 광고 | Android | Google Developers
배너 광고는 기기 화면의 상단이나 하단에 있는 앱의 레이아웃 안에 게재됩니다. 사용자가 앱과 상호작용하는 동안 배너가 화면에 표시되며, 일정 시간이 지나면 자동으로 새로 고침될 수 있습�
developers.google.com
위 사이트의 가이드를 참고하였다.
프로젝트 수준 build.gradle에 들어가서 아래와 같이 google( )이 삽입되어있는지 확인한다.

앱 수준 build.gradle에 들어가서 dependencies에 아래 코드를 작성한 뒤 동기화를 진행한다.
implementation 'com.google.android.gms:play-services-ads:19.3.0'
androidmanifest.xml를 업데이트 하는데 application 태그 안에 아래와 같이 <meta-data> 태그를 삽입한다.
<application>
<meta-data
android:name="com.google.android.gms.ads.APPLICATION_ID"
android:value="ca-app-pub-xxxxxxxxxxxxxxxx~yyyyyyyyyy"/>
</application>
value 값에는 Admob에서 앱을 생성할 때 받았던 앱 ID를 작성한다.
이제 본격적으로 광고를 삽입할 수 있다.
광고를 삽입할 레이아웃에 AdView를 삽입한다.
<com.google.android.gms.ads.AdView xmlns:ads="http://schemas.android.com/apk/res-auto"
android:id="@+id/adView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
ads:adSize="SMART_BANNER"
ads:adUnitId="ca-app-pub-3940256099942544/6300978111" />
adUnitId에는 Admob에서 광고 단위를 생성한 뒤에 받았던 광고 ID를 작성하면 된다.
생성된 광고 ID에 광고가 잘 나오기 위해서는 구글 스토어에 앱을 등록해야한다.
광고가 잘 나오는지 테스트하기 위해서는 광고 ID 형식에 맞는 Test ID를 넣어준다.
| 광고 형식 | 샘플 광고 단위 ID |
| 배너 광고 | ca-app-pub-3940256099942544/6300978111 |
| 전면 광고 | ca-app-pub-3940256099942544/1033173712 |
| 전면 동영상 광고 | ca-app-pub-3940256099942544/8691691433 |
| 보상형 동영상 광고 | ca-app-pub-3940256099942544/5224354917 |
| 네이티브 광고 고급형 | ca-app-pub-3940256099942544/2247696110 |
| 네이티브 동영상 광고 고급형 | ca-app-pub-3940256099942544/1044960115 |
adSize에는 크기에 맞춰서 작성하면 되는데 아래 사진을 참고하여 작성한다.
적응형 배너는 따로 함수를 만들어야한다.

레이아웃에 Admob을 배치했다면 자바 코드에 아래 코드를 작성하면 된다.
private AdView adView;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
MobileAds.initialize(this, "앱 ID");
AdRequest adRequest = new AdRequest.Builder().build();
adView = findViewById(R.id.adView);
adView.loadAd(adRequest);
adView.setAdListener(new AdListener() {
@Override
public void onAdLoaded() {
// Code to be executed when an ad finishes loading.
// 광고가 문제 없이 로드시 출력
Log.d("@@@", "onAdLoaded");
}
@Override
public void onAdFailedToLoad(int errorCode) {
// Code to be executed when an ad request fails.
// 광고 로드에 문제가 있을시 출력
Log.d("@@@", "onAdFailedToLoad " + errorCode);
}
@Override
public void onAdOpened() {
// Code to be executed when an ad opens an overlay that
// covers the screen.
}
@Override
public void onAdClicked() {
// Code to be executed when the user clicks on an ad.
}
@Override
public void onAdLeftApplication() {
// Code to be executed when the user has left the app.
}
@Override
public void onAdClosed() {
// Code to be executed when the user is about to return
// to the app after tapping on an ad.
}
});
}
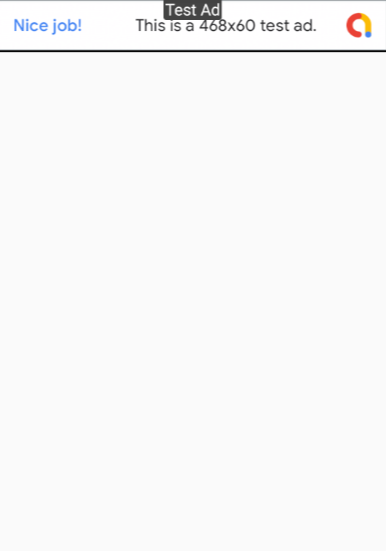
테스트용 광고가 출력된다.

3. 주의사항
애드몹 광고를 사용할 때 구글에서 권장하는 가이드 라인을 따르지 않거나 정책에 위반하는 광고를 달았을 경우
광고가 노출되지 않거나 수익에 대한 불이익이 있을 수 있다.
자세한 가이드라인은 아래 사이트를 참고하면 된다.
AdMob 정책 및 제한사항 - Google AdMob 고객센터
도움이 되었나요? 어떻게 하면 개선할 수 있을까요? 예아니요
support.google.com
'Interesting IT' 카테고리의 다른 글
| 애드몹(Admob) 이용하여 Android Studio 전면 광고 삽입 (0) | 2020.08.19 |
|---|---|
| Android Studio 네이버 지도 API 사용하기 (0) | 2020.08.12 |
| 안드로이드 스튜디오 데이터바인딩 (0) | 2020.07.29 |
| 공공 데이터 포털 api 사용 가이드 (0) | 2020.07.24 |
| [Git] Github에 저장소 만들고 업로드하기 (0) | 2020.06.15 |



